座学:Web基礎知識
moodleで小テストを受けること。
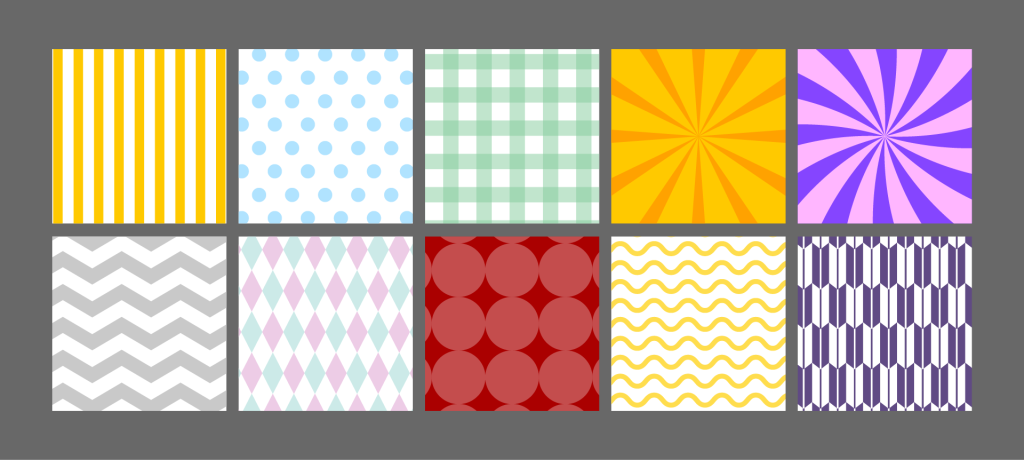
illustrator(柄とアイコンを作る)
背景柄のチュートリアル

よく使うショートカット
- 選択ツール「v」
- 戻る「ctrl+Z」
- 進む「ctrl+shift+Z」
- オープンパス終了「ctrl+何もないところクリック」
- コピーしながら移動「alt+ドラッグ」
- 水平・垂直・斜め45度に移動「+Shift」
- 直前の操作を繰り返す「ctrl+D」
- グループ化(ctll+G)
クリッピングマスク
- 右クリック>クリッピングマスク
- マスク内の要素をダブルクリックで内部及びクリップシェイプの編集
アイコンのチュートリアル
よく使うツール
- 図形ツール
- 反転、回転ツール
- パスファインダー「合体」「分割」
- パスのオフセット
- ペンツール
- 整列
提出課題01:背景柄とアイコン各3つ
背景柄とアイコン(授業時間内に提出)
- moodleよりイラストレーターの課題テンプレートをダウンロード
- テンプレート内に背景3つ、アイコン3つを作成
- 「背景とアイコン_(フルネーム).ai」で保存
- moodleにて提出
※どうしても手元にソフトがない場合は、手書きで柄・アイコンを作成して、イラストレーターでの作業手順を書き添える。そのスキャンや写真を提出。
Photoshop(レタッチとパーツデザイン)
写真の補正
非破壊編集
- 調整レイヤー>トーンカーブ
- 調整レイヤー>色相・彩度
破壊編集
- 修復系ツール
- レイヤーマスクの使用
- 商品切り抜き
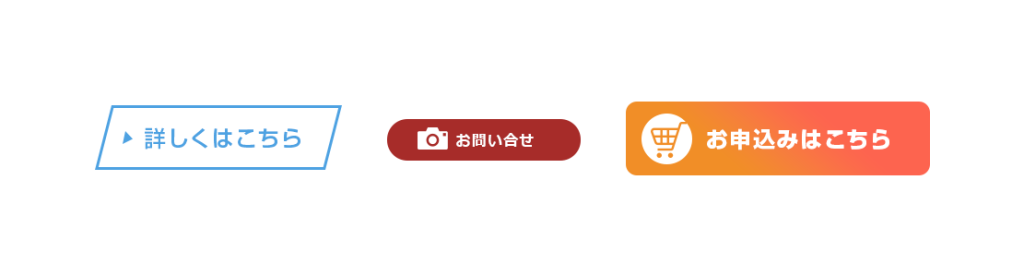
ボタンの作成

- 詳しくはこちら
- お問い合せ
- お申込みはこちら
Photoshop(バナーのデザイン)
バナーの作成

よく使うショートカット
- 定規の表示:ctrl+R
- 選択範囲の解除:ctrl+D
- 文字ツール終了:ctrl+ENTER
手順
- カンバス作成
- テキスト配置、100%表示にて全体確認
- 紙面にてラフスケッチ(モノクロ)
- デザイン
- スライス(アセット使用)
テキスト情報
①筋トレバナー
- 集中講義/8月開講
- キャッチフレーズ/デザインは筋トレだ!
- 大阪教育大学Webデザイン講座
②プレミアムバナナ
- メキシコ産・最高級バナナ「Corazón(コラソン)」
- 予約販売限定/800点
- プレミアム熟成で驚きの甘さ
- 先行予約は公式サイトから
提出課題02:バナー1点(花火バナー)
バナー1点
- 正しい大きさのエリアを作成(横600px*縦300px、周りの余白50px)
- バナーの課題1点を作成
- アセット書き出し(例:バナー_三浦舞.png)
- pngデータをmoodleに提出
テキスト情報
- 第36回
- 柏原の空を彩る大教大花火大会
- 8月28日/19:30開始
補足
- moodleの配布画像「花火」は使っても使わなくてもどちらでもいい。
- 自分でイラストや画像を用意する場合は、自分の作品か、著作権フリーの作品を使用すること。
- テキスト情報は、内容や意味が伝われば「8/28 19:30 START」など、変更してもいいです。「遊びにきてね」とか「見に行こう」とか追加してもOK
- 後日みんなのを見れるように当サイトに鍵付きでアップします。
参考サイト(バナーのデザイン)
- BANNER LIBRARY
- バナー広場 Bannner.com
- バナーデザインアーカイブ retrobanner
※どうしても手元にソフトがない場合は、手書きでバナーを作成して、スキャンか写真を撮影して提出。