はずみ
可愛いはずみ
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0){
t = 0;
}else{
t = time - key(n).time;
}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/15);
amp = .03;
freq = 2;
decay =4;
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}
amp『amplitude(アンプリチュード )』
バウンドする振れ幅の調整ができます。
数値を大きくすると振れ幅が大きくなり、小さくすると振れ幅が小さくなります。
freq『frequency(フリケンシー)』
振動・振りの速さを調整することができます。数値を大きくすると振りが早くなり、小さくすると遅くなります。
decay(ディケイ)
減衰のことで、簡単にいうと振れ幅にブレーキがかかって段々と弱くなっていく度合いを調整することができます。数値を大きくするとブレーキがかかりバウンドが止まりやすくなります。小さくするとブレーキがかからずバウンドが止まりにくくなります。
点滅
フェードの点滅
参考:KDblog様
100*Math.sin(time*3)カウントアップ・カウントダウン
シンプルバージョン「1~10 ~100」
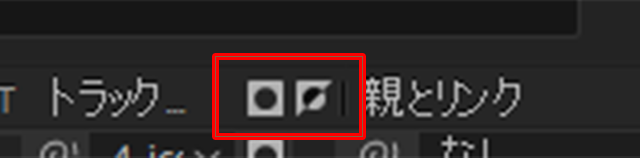
- テキストレイヤーを配置
- 「スライダー制御」を適用
- テキスト>ソーステキストから「エフェクトパネル内」スライダーにリンク
- キーフレを設定。
この時点では小数点が大量についている状態。
スライダー制御にエクスプレッションを追加。
effect("スライダー制御")(1).value.toFixed(0)toFixed(x)のxが少数点以下表示したい桁数。
頭に0で桁数指定バージョン「001~010 ~100」
上記のエクスプレッションの代わりに下記。
keta=4;
v=Math.floor(effect("スライダー制御")("スライダー"));
function atamanizero(v,keta){
s = v.toString(); //数値のままではlengthが使えない
//足りない桁数分の0を加える
m = keta - s.length;
for (n=0;n<m;n++) {
s = "0" + s;
}
//戻り値(テキスト)
return s;
}
atamanizero(v,keta);
ループ
loopOut(type ="cycle")%(timeRemap.key(2));
//2つのキーフレーム間をループさせる
wiggleなどを時間指定
if (time >= 0 && time <= 4) {
wiggle(15,10);
} else {
value;
}
//0秒から4秒までwiggleをかける